�ǎ��ŗV�ڂ�
�摜�T�C�Y800�~400�s�N�Z��(�ȉ�px)�̂��̉摜��17�C���`���j�^�̉�����t�̉�1024px�ɍL���Ă݂܂��傤�B
�ǂ̂��炢�ɍL���邩�Ƃ����͎̂g���Ă��郂�j�^�̑傫����web��ŕ\���������傫���Ō��߂܂��B
������Ə����߂�15�C���`���j�^�ł�800�~600px�A�V�@��W���ƂȂ��Ă���17�C���`���j�^�ł�1024�~768px����ʃT�C�Y�ł��B
�f�X�N�g�b�v�Ɏg���Ȃ炻�̂܂܂ł�����ł����Aweb��A�܂�HP��̕ǎ��Ɏg�������ꍇ�́A�㕔�����ɂ̓X�e�[�^�X�o�[��c�[���o�[�����邵�A�E���̓X�N���[���o�[�����邱�Ƃ�N���ɒu���Č��߂Ă��������B
�\�t�g��photoshop5.0�ł��B
�P�A�摜�\�t�g�Ō��摜���J���܂��B

�@�@�摜�̃v���p�e�B���Ȃ킿�����Ă���摜�����ł͂Ȃ��T�C�Y�Ȃǂ����ׂď��Ƃ��ăN���b�v�{�[�h�ɃR�s�[����܂��B
�@�@(��������PC�̒��̏��l���L�����Ă�����ł���)
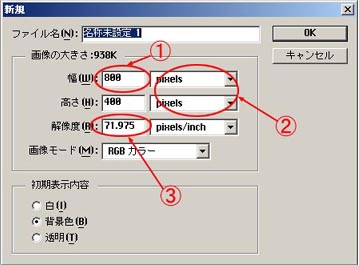
�R�A�t�@�C�����V�K(�쐬)�̉�ʂ��J���܂��B
�@�@���̉�ʂ͢�V�����������쐬���邯�ǂǂ�Ȏ��ɂ���́H��ƕ����Ă���킯�ł����A�Q�ŃR�s�[������Ă���̂ŏ��l���o���Ă���f�[�^�����f����Ă��܂��B
 ��
��
�@�@��摜�̑傫�������]�̃T�C�Y�ɐݒ肵�܂��B
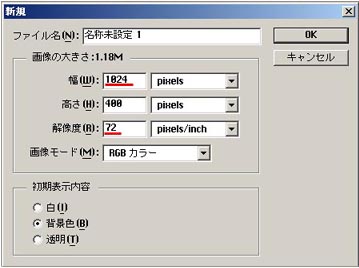
�@�@����͕�������ς������̂ō����Ɖ𑜓x�Ɖ摜���[�h�͂��̂܂܂ŁA����800px����1024px�ɕύX���܂�(���}�@)�B
�@�@�𑜓x����������ɂ������̂�72(���}�B)�ɁB
�@�@�ʏ�Web�Ɏg���ꍇ�̓t�@�C�����̂̏d���〈�����Ƃ���72pixcels/inch���K���ł���ƌ����Ă��܂��B���A�v�����g�A�E�g������A�f�[�^���e����ꍇ�́A�͂邩�ɉ𑜓x���グ��(350px/inch�ȏ�)�A��萸�����Y��ɏo��悤�H�v���܂��B
�@�@���l���������ɂ��Ă�������ЂȂǂŁA��f�[�^���e���£��搂��Ă���Ƃ����T���A������Đ��i�ɂ���Ƃ������A�܂�A�𑜓x�ɂ���Ĉ�����ǂ̂悤�ɕς�邩�Ƃ������ڍׂ�������Ă���T�C�g������̂ŒT���Ă݂Ă��������B
�@�@�܂��t�ɔw�i���y���\�����������ꍇ�́A���̢�𑜓x����ɒ[�ɉ����Ă݂�̂������ł��傤(40px�Ƃ�)�B
�@�@�����A���̏ꍇ�A�摜�͂��Ȃ�r���Ȃ�܂��̂ŁA䩗m�Ƃ����摜�ɂ͗L���ł����A���̃N���X�^���n�ʂ߂�n���A�w偂Ȃǐ��������������̂ɂ͕s�����ł��B�f�W�J���ō��𑜓x�ŎB�����ʐ^���킴�ƍr������Z�@�Ȃǂɂ悭�g���܂��B
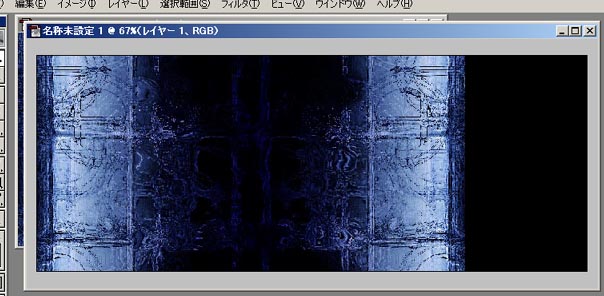
�S�A�ҏW���\��t��(�y�[�X�g)�Ō��摜�̃f�[�^��V�K��ʂɓ\��t���܂��B
�@�@photoshop�ł̓��C���Ƃ��ĐV�K��ʂ̏�ɃR�s�[�摜���������Ԃł��B
�@�@���̎��_�ʼn摜���A�������荶�Ɋ܂��B
�T�A��w�i��̃��C���Ɉړ����Č��摜�������摜�Ȃ̂Ŕw�i�F����(#000000�ARGB=0,0,0)�œh��Ԃ��܂��B

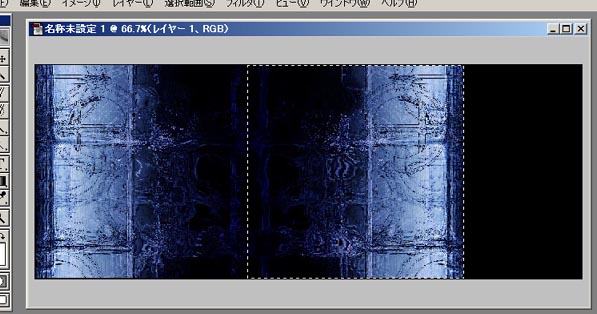
�U�A�R�s�[�摜���C���P�Ɉړ����āA�����ڂœ���F�̕����ʼnE���������I�����܂��B

�V�A�I��������������������E�Ɉړ����āA�I�����������܂��B
�W�A���C�����摜���ŁA�摜���ꖇ�ɂ��܂��B
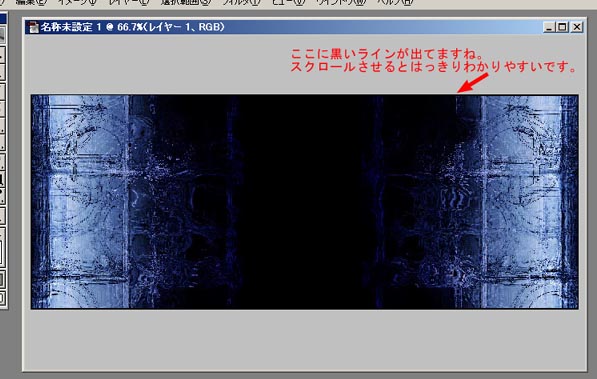
�X�AWeb�̕ǎ��Ɏg���ꍇ�A�X�^�C���V�[�g��e�[�u�����Ɉꖇ�����Ƃ����w������Ȃ�����A�����摜���J��Ԃ��\������܂��̂ŁA�X�N���[���@�\�̂��Ă���\�t�g�ł���A�V�n���E�ɃX�N���[�������āA�Ȃ��ڂ��c���Ă��Ȃ����m�F���܂��B
�@�@photoshop�̏ꍇ�A�t�B���^�����̑����X�N���[���œV�n���E�ʂÂX�N���[�����Ă݂�ƁA���킹�ڂ����傤�ǒ����ɂȂ�܂��B
�@�@�Ȃ��ڂ��c���Ă����ꍇ�A�U�A�V�̕��@�����p���ĉ摜�̔������ړ����A�Ȃ��ڂ�ڗ����Ȃ��悤�ɂ��čĂщ摜�����܂��B
�ړ����Ĕ����Ȃ��������̓g���~���O���Đ���܂��B(�T�C�Y�������ς���Ă��܁[������BG�ł�����A�o�E�g��)

10�A�Ȃ��ڂ̏������I���A�t�@�C�����ʖ��ŕۑ�(���O��t���ĕۑ�)�ŁAjpg(�掿�S���炢)�`���ŕۑ����܂��B
�@�@gif�t�@�C���ŕۑ��������ꍇ�̓t�@�C�����f�[�^�����o����GIF89a�����o���ŕۑ����܂����A�����d���Ȃ�܂����A���Ŕz�z���Ă��錳�摜��jpg�̂��ߌ����ڂ������ɕς��܂��B
�d�オ��摜�͂�����
